Tracking green Building
Overview:
Organization: B-Line Analytics
Products:
B-Line - iOS/Android App
B-Line Analytics - Dashboard
Role: Principal Designer
Industry: B2B Environmental & Urban Planning
Toolstack: Sketch, Figma, Asana, Adobe Suite
Introduction
I’ll describe the process I used to develop user-friendly interfaces for both the B-Line App and its connected dashboard. B-Line Analytics is a software company specializing in mobility analytics and smart building solutions that help organizations obtain the data required for green certifications like LEED.
I began working with B-Line Analytics during its early stages in the Volta startup accelerator. It was a pivotal moment, requiring significant enhancements to the existing mobile architecture while also introducing a new dashboard to analyze building data collected from occupants on the B-Line App.
understanding our users
B-Line operated on a contract basis with property managers, urban planners, and architects to run programs through their organizations. These programs collected data from building occupants while providing insights into health, commuting and environmental factors to encourage participation.
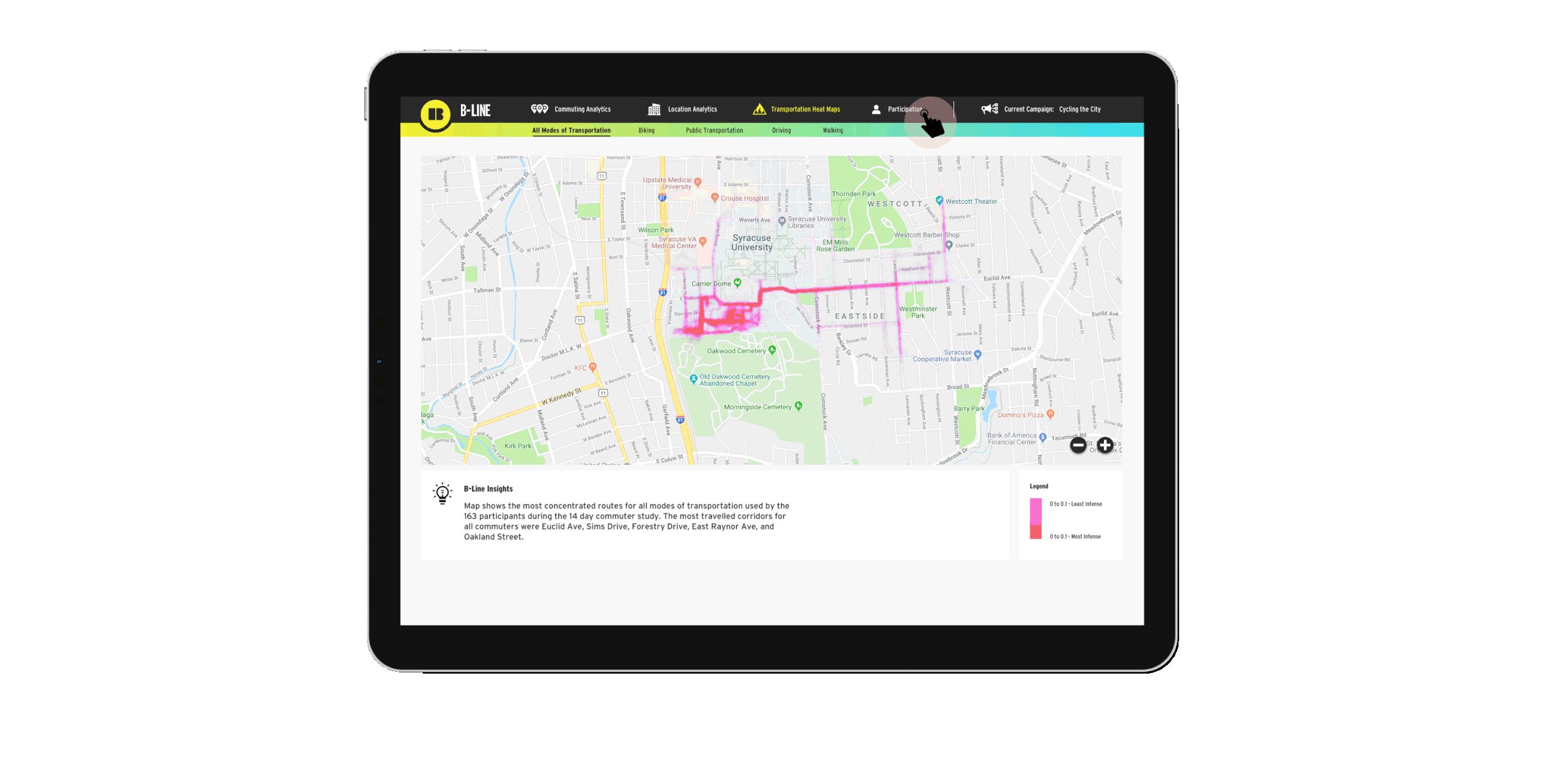
Naturally, this created two distinct user groups to learn from. We began by engaging with the property managers, urban planners, and architects we were already working with. I conducted a card-sorting experiment with them to identify which data was most important. Their top priorities were commuting analytics, building statistics, and transportation heat maps.
Given the large number of building occupants, I decided we needed to survey our current participants to gain a clearer understanding of their overall needs and preferences. The trends we observed included tracking health information, such as walking, and gathering environmental feedback. I also noticed that the current offerings weren’t compelling enough to encourage general occupants to participate.
B-Line app
Building Occupants
Building occupants need more encouragement to participate in the programs. They want to understand how their daily activities and environmental conditions impact their health and well-being, while also being rewarded for their participation.
Health Benefits
Occupants focused on tracking health metrics and overall physical activity to improve their fitness and wellness.
Commuting & Environmental Benefits
Occupants were concerned about how their interactions with environmental factors while commuting to and from the building, such as carbon emissions, greenhouse gases, and energy usage, affected their sustainability.
dashboard
Property Managers
Property managers needed comprehensive data on building operations and occupant behavior to optimize building performance and support environmental certification goals.
Urban Planners & Architects
Urban planners and architects sought detailed analytics on commuting patterns, building usage, and transportation heat maps to inform their designs and urban development strategies.
Solution Areas Discovered:
Increased visibility of benefits for building occupants to encourage engagement
Comprehensive data graphing to inform urban building strategies
Actionable goals for environmental certification
Ideation
We began the discovery phase by collaborating with our product, design, and development teams. In our initial meetings, we focused on understanding the connection between our two main user groups and the tasks they needed to complete to derive value from the platform.
The first major shift in our app's direction emerged when discussing building occupants. Our surveys revealed that they needed more immediate, tangible incentives. After aligning with our business development team, we decided to integrate a third-party service that worked on a point reward system. This would provide occupants with greater motivation to participate while offering managers, urban planners, and architects more valuable data.
Initial Flow Diagram
Our dashboard flow focused on organizing information based on user needs discovered during the card-sorting experiment, rather than reducing content. We ensured that each page of the dashboard focused on one specific area, while additional information was placed in sub-menu pages to minimize clutter.
Our app flow, on the other hand, was designed to deliver incentives to users by offering rewards tied directly to their commuting information within the building. Additionally, we aimed to provide engaging content to encourage users to return to the app regularly.
View the full original flow diagram here.
High-level user flow diagram of the B-Line App, and dashboard that displays how they connect, what screen information is being shown, and user actions.
Low-Fi Wireframes
B-Line app
Operating under the assumption that most of the general public would be interested in the new monetary rewards, we made sure that this information was the first thing they saw, encouraging them to continue exploring for more points. Once we had the general user base engaged, we focused on delivering for our health and environmental users by providing easy access to their statistics and commute information.
The B-Line App's low-fidelity wireframes illustrate the interactions for receiving points, reviewing commutes, and viewing analytics.
dashboard
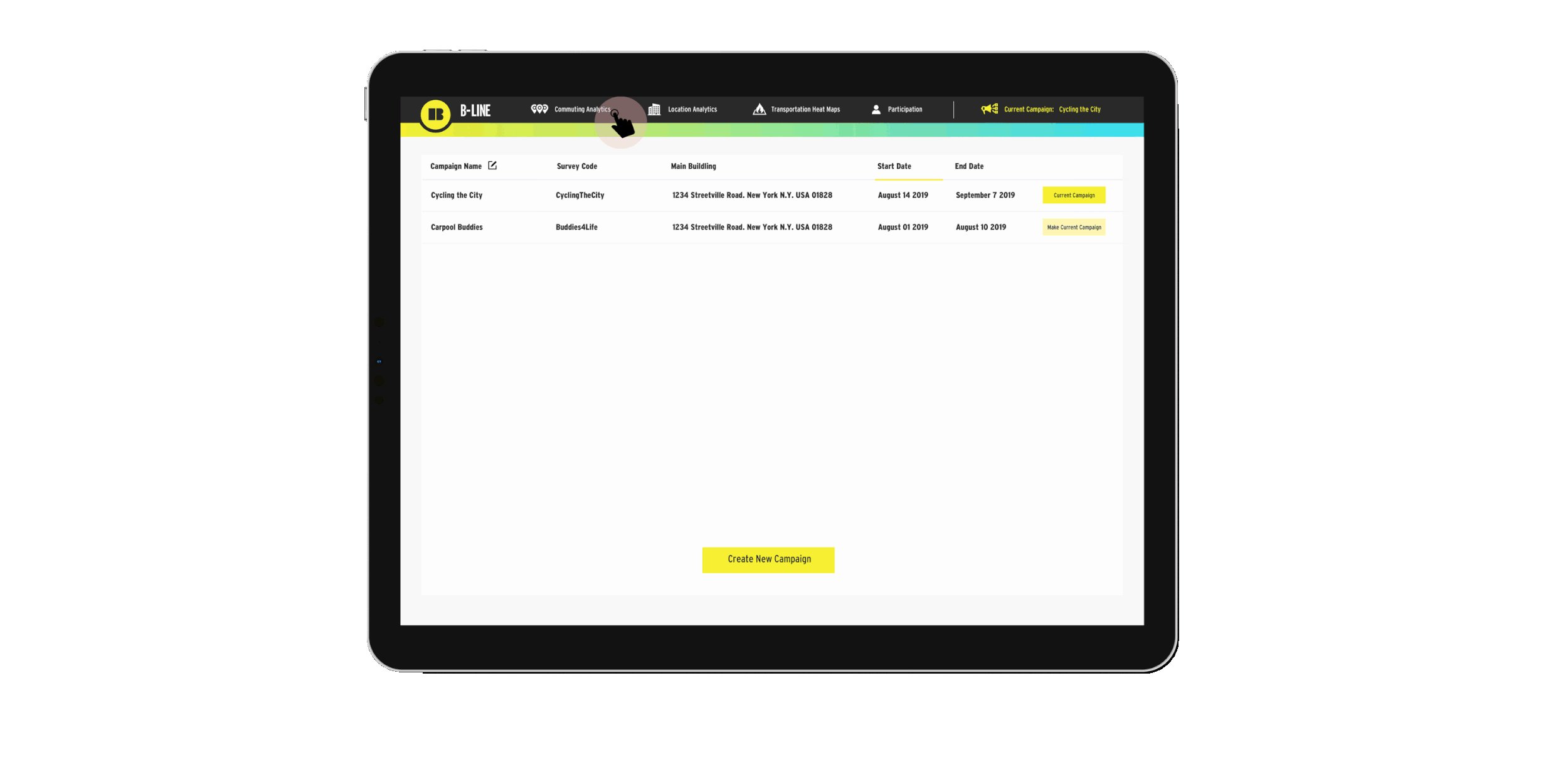
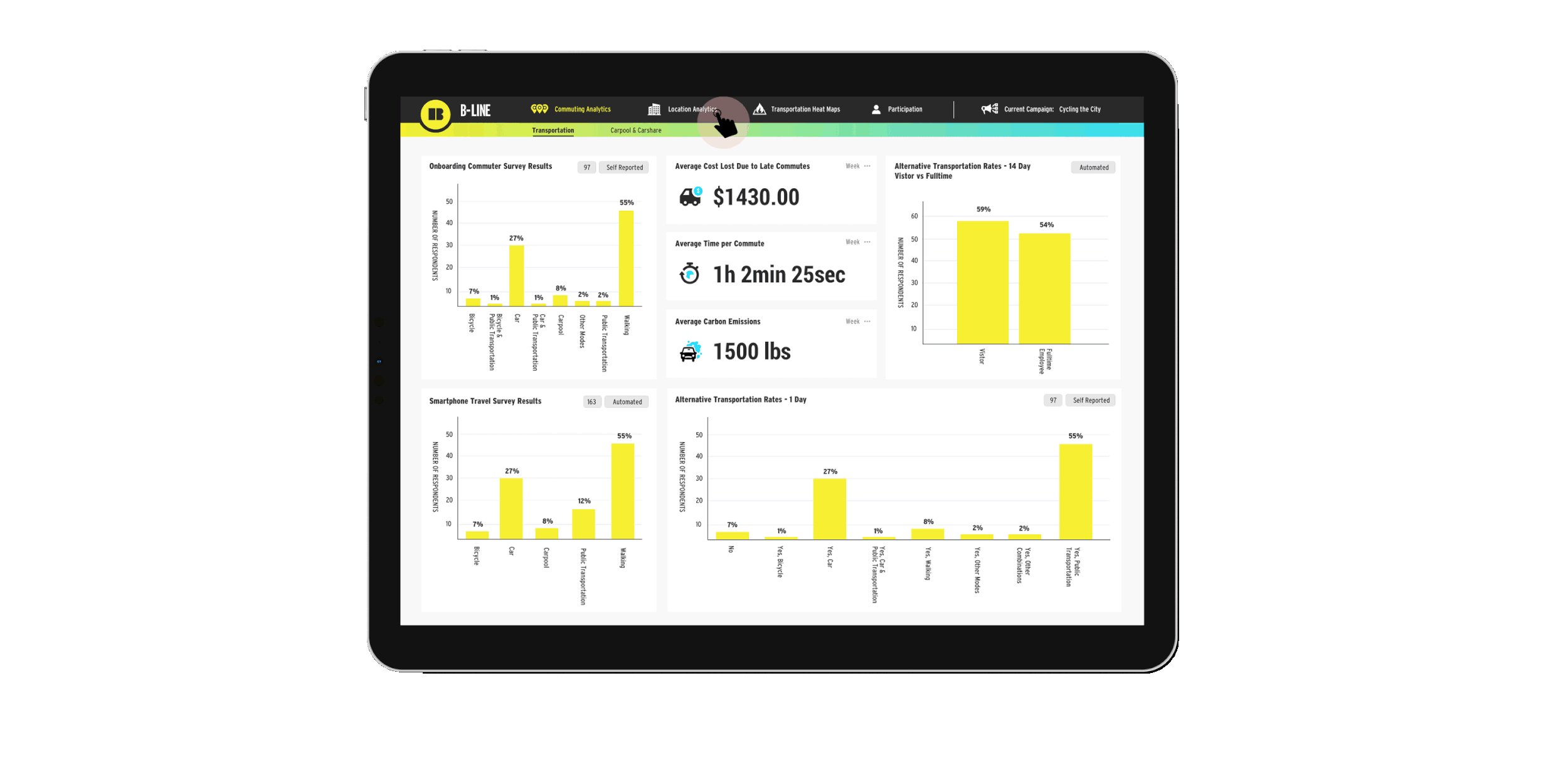
The first task for our property managers, urban planners, and architects was to create a campaign with a survey code, allowing B-Line to begin gathering occupant data. We also aimed to provide a clear list of all campaigns, highlighting which one was currently active. Additionally, we focused on organizing and laying out the details to prevent overload and ensure everything was structured clearly.
The dashboard's low-fidelity wireframes illustrate interactions for creating campaigns, viewing results, and tracking certification scoring.
B-Line’s branding colours were already yellow and black, which effectively communicated commuting around a building on roadways but lacked the energy of other movements. We needed to create more excitement in the B-Line App to encourage usage. By pairing additional colours with the yellow, we softened the overall look and injected more energy, making it more engaging and appealing to users. The dashboard, on the other hand, was kept more subdued due to the high level of graphical elements, ensuring the focus remained on the displayed data.
Design
B-line app
The B-Line App's high-fidelity prototype demonstrates interactions for receiving points, reviewing commutes, and viewing analytics.
dashboard
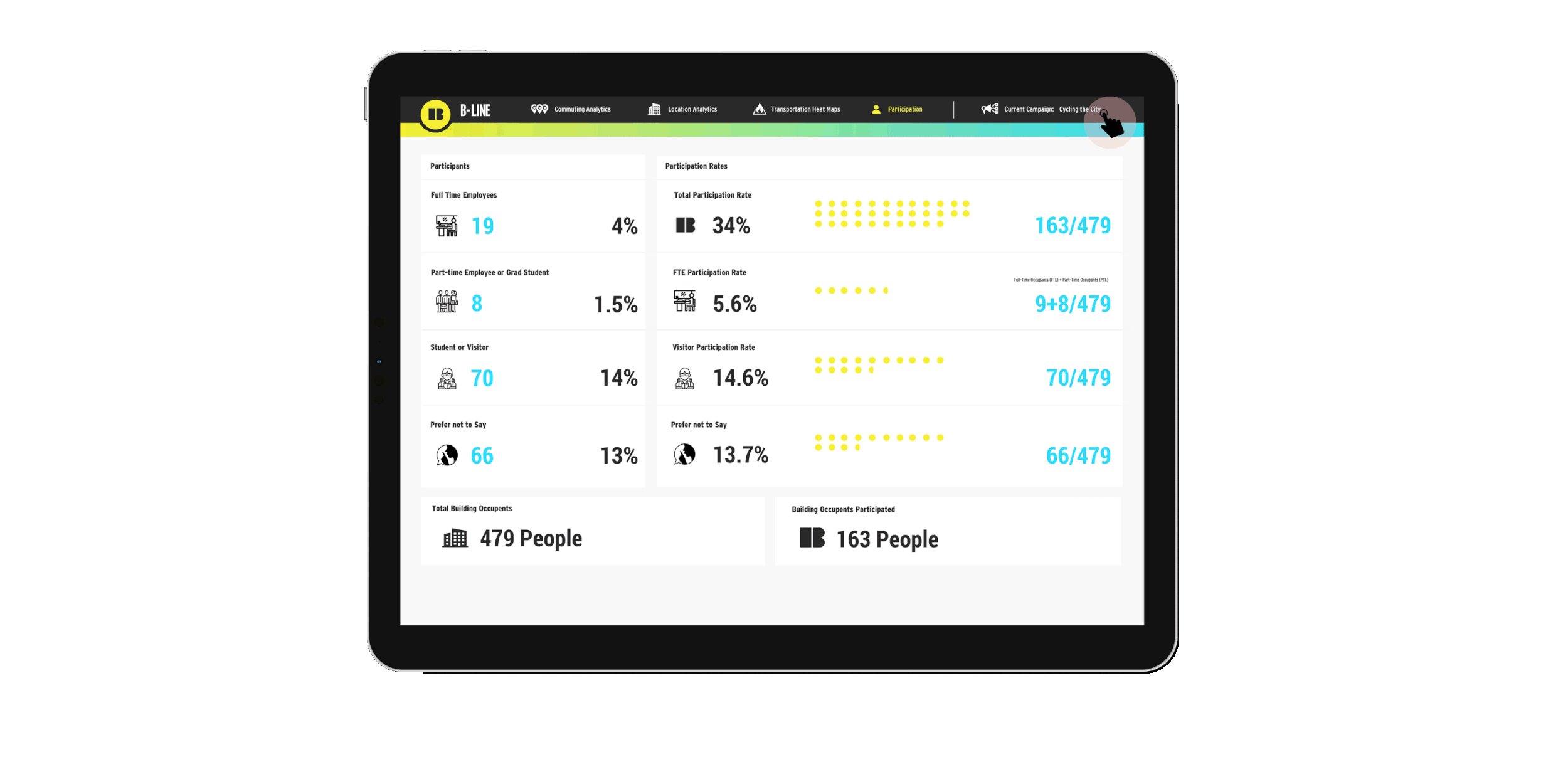
The high-fidelity prototype of the dashboard demonstrates interactions for viewing campaigns and results, as well as tracking certification scores.
usability testing
Summative Testing
We decided to integrate the new reward system directly into the product first, as it required minimal development work due to its third-party origin. This approach allowed us to track existing occupant sign-up data and assess whether motivation to join had increased. Our data was categorized into in-person and online sign-ups, with B-Line ambassadors currently running campaigns at various building locations. Over the first three weeks of distributing reward points, we observed a significant increase in sign-ups.
Experiment Question:
How well does the new reward system encourage new users to sign up?
The data collected illustrates the increase in sign-ups over the three weeks following the release of the new reward system.
Implementation
Development Handoff
I worked closely with developers to ensure the design was accurately implemented. This involved managing colour precision, overseeing asset optimization for performance, and updating documentation for clear communication. I also created a design library in Figma to maintain consistency in sizing and spacing across devices and screen resolutions, preserving the design’s visual integrity.
Example of assets provided through Figma Developer Mode.
Launch Metrics
After the successful implementation of the rewards system for the app, we launched the remaining features and the dashboard. Initial feedback from property managers, urban planners, and architects was positive, indicating increased satisfaction with the data delivery. For building occupants, metrics revealed a 21% increase in the click-through rate for viewing an occupant’s commute, reflecting enhanced user engagement.
Reflection
Problems & Solutions
Problem 1: Users lacked motivation to engage with the B-Line App.
Solution: We implemented a third-party reward system, boosting sign-ups and engagement.Problem 2: The app’s colours did not effectively convey energy.
Solution: We added vibrant colours to the app for visual appeal, while keeping the dashboard design subdued for clarity.Problem 3: The new dashboard needed to be user-friendly or well-aligned with user needs.
Solution: We conducted a card-sorting experiment to prioritize data and optimize the dashboard’s usability and engagement.
Lessons Learned
One key lesson was the importance of understanding and addressing the motivations of different user groups. By integrating a reward system based on user feedback, we were able to significantly increase engagement from building occupants. This experience highlighted the value of aligning product features with user incentives to drive participation.
Additionally, balancing visual appeal with functionality proved crucial. While the B-Line App required a vibrant and engaging design to attract users, the dashboard needed a more restrained approach to ensure clarity and focus on data. This taught us the importance of tailoring design elements to their respective user contexts to enhance the overall user experience.
Future Improvements
To further enhance the user experience, future improvements should focus on expanding the reward system to include more personalized and diverse incentives based on user behaviour and preferences. This could involve integrating more gamified elements or customizable rewards to keep users motivated over the long term, such as badges for usage.
Examples of conceptual badges that could be awarded to building occupants for completed actions.
CONCLUSION
This case study examined the B-Line iOS/Android App and B-Line Analytics Dashboard, outlining the design approach and results. By conducting research, refining designs, and performing tests, we developed a platform that successfully enhanced user interaction and satisfaction through improvements and reward features.